Daneben gab es bei der Zusammenstellung dieser Liste eigentlich nur ein Kriterium. Für die Darstellung der Inhalte muss das Canvas-Element verwendet werden.
Bei der riesengroßen Auswahl und den wirklich super tollen WebGL Experimenten, die in letzter Zeit erschienen sind und fast täglich neu erscheinen, gerät die Canvas etwas ins Hintertreffen. Natürlich kann die Canvas, nicht nur was die Performance usw. angeht, nicht mit WebGL mithalten, aber dafür ist das Canvas-Element weiter verbreitet und wird, jedenfalls noch, von mehr Browsern (brauchbar) unterstützt. Und daher wollte ich mit dieser kleinen Liste eine Lanze brechen für die Canvas.
Aber zurück zum Thema, den Experimenten. Ich habe hier, wie gesagt, meine 23 Favoriten zusammengestellt. Die Reihenfolge spielt keine Rolle und auch nicht die Titel oder die Autoren. Und bevor ich euch jetzt weiter zutexte, wünsche ich einfach viel Spaß mit den Canvas Experimenten.
Color Cycle by Mark Ferrari & Joseph Huckaby
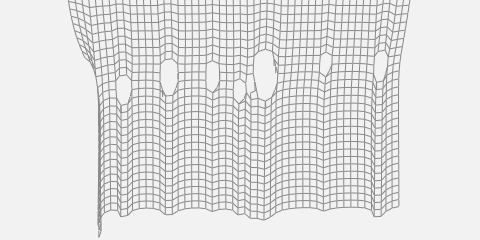
Tearable Cloth by Adam Brooks
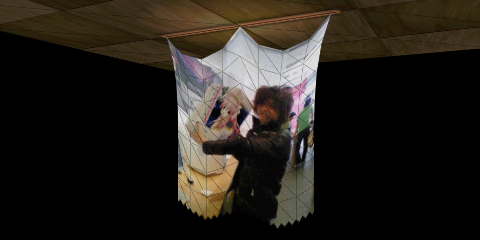
Cloth Simulation by gyuque
Hypnos by Hakim
Motion Graphic Typeface II by ara
Flat Surface Shader by Matthew Wagerfield & Tobias van Schneider
Ball pool by Mr.doob
prometheus II by Gerard Ferrandez
approaching by Gerard Ferrandez
way back by Gerard Ferrandez
what power by Gerard Ferrandez
CanvasMol by AlteredQualia
javascript 3d model viewer by Giuseppe Sicari
Or so they say by xplsv
Strange Attractor by Mr.doob
Flying Particles by Lucas Motta
Particle Plasma Terrain by Loktar
Simple Audio Visualisation by Justin Windle
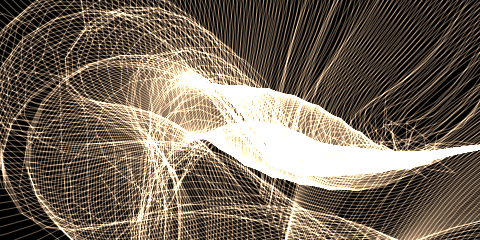
Gravitational Field by Justin Windle
olympic circles logo by Volodymyr
Physical Typography - Resonate 2014 by Justin Windle
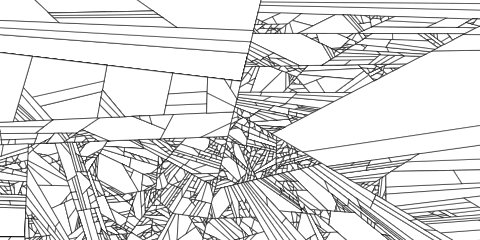
Subdivision by Justin Windle
Colorful Cloth Ribbons by Loktar
Morphing Fractal Curves, version 2 by Dan Gries
Particle Galaxy by Sebastian Schepis
Underwater Effect by Ariya Hidayat
Ende.
Vielleicht ergänze ich die Liste irgendwann noch einmal mit weiteren Experimenten. Obwohl, dann wäre der Titel "23 Amazing And Inspiring HTML5 Canvas Experiments" falsch. Naja, vielleicht wird es einfach ein neuer Beitrag werden. Und vielleicht, oder besser, sehr wahrscheinlich, kommt noch eine Liste mit meinen WebGL Favoriten.
Bis dahin viel Spaß mit den Canvas Experimenten.
Wenn ihr noch andere Beispiele habt postet diese gerne hier in den Kommentaren und schaut euch auch ein paar von meinen Experimenten an.


























Keine Kommentare:
Kommentar veröffentlichen