Das Ziel war nun eine Art Kombination beider Experimente. Ich wollte es ermöglichen einen ähnlichen Look zu erhalten wie bei Oleg und gleichzeitig verschiedene Planetoiden im dreidimensionalen Raum zu visualisieren.
Mit meinen vergangenen 3D Partikelexperimenten war bereits der Grundstein gelegt. Es blieb nur ein großes Problem. Für die Szene brauchte ich eine Lichtquelle. Und genau eine solche Lichtquelle hatte ich bisher noch nicht in meine Experimente mit implementiert. Da ich bei den Canvas Experimenten auf 3D Frameworks wie z.B. Three.js verzichte, musste ich eine Lösung finden das Ganze von Grund auf neu zu schreiben. Mein Glück, ich hatte noch das Buch „Foundation HTML5 Animation with JavaScript“ (Affiliatelink) von Keith Peters im Bücherregal stehen. Hier fand ich einen simplen Ansatz für eine rudimentäre Umsetzung einer Lichtquelle die nicht zu viel Rechenleistung beansprucht.
var dotProd = particle.vx * light.x + particle.vy * light.y + particle.vz * light.z; var normMag = Math.sqrt( particle.vx * particle.vx + particle.vy * particle.vy + particle.vz * particle.vz ); var lightMag = Math.sqrt( light.x * light.x + light.y * light.y + light.z * light.z ); var lightFactor = ( Math.acos( dotProd / ( normMag * lightMag ) ) / Math.PI ) * light.brightness;

p = p.normalize(); var u = Math.atan2( p.x, p.z ) / ( 2 * Math.PI ) + 0.5; var v = Math.asin( p.y ) / Math.PI + 0.5; var x = u * texture.width; var y = v * texture.height;

var threshold = ( particle.color.r + particle.color.g + particle.color.b ) / 3; var percent = threshold / 255; var distance = ( percent / bumpScale ) + 1; particle.x *= distance; particle.y *= distance; particle.z *= distance;
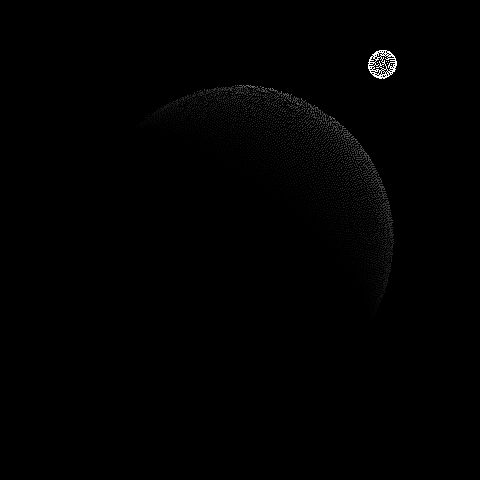
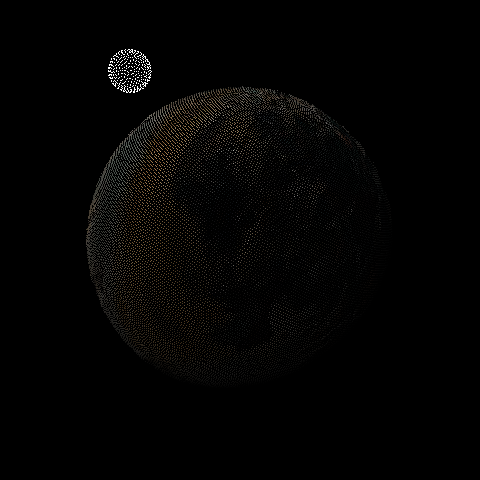
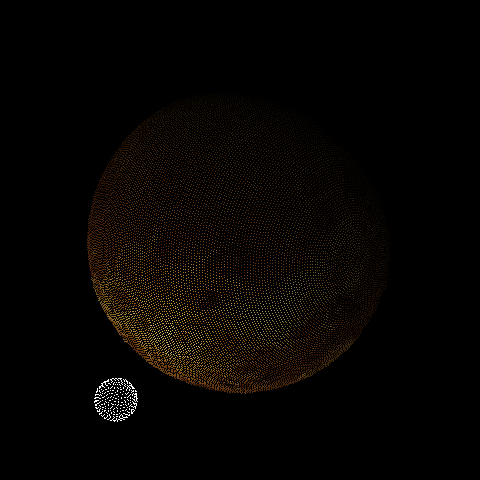
Genug erzählt. Komment wir endlich zum Experiment. Ich empfehle wie immer das Experiment in einem neuen Browser Tab zu öffnen. Ihr könnt es euch aber auch gleich hier unterhalb auf dieser Seite anschauen. Über den Button „Open Controls“ könnt ihr diverse Einstellungen vornehmen und verschiedene Texturen laden.
Die kleine Sphere in diesem Experiment symbolisiert die Lichtquelle. Verschwindet diese Lichtquelle hinter dem Planetoiden wird sie durch ein kleines rotes Kreuz visualisiert.
Ihr könnt mit Hilfe der Einstellungen die Anzahl der Partikel auf bis zu 125000 steigern. Auf diese Weise lässt dich der Detailgrad erhöhen, aber dafür kann die Performance leiden. Falls euer Rechner schon etwas älter ist könnte es also auch sinnvoll sein die Anzahl zu verringern. Ansonsten könnt ihr, wie bei meinen anderen Experimenten auch, die Szene abhängig von eurer Mausposition drehen. Für User mit mobilen Geräten und Touchscreen sind Touch-Events implementiert mit denen ihr die Szene ebenfalls steuern könnt.
 Die Texuren für den Planetoiden kommen von Planet Texture Maps und von Robert Stein III. Die Texturen habe ich lediglich in der Größe angepasst. Ansonsten entsprechen sie den Originalgrafiken.
Die Texuren für den Planetoiden kommen von Planet Texture Maps und von Robert Stein III. Die Texturen habe ich lediglich in der Größe angepasst. Ansonsten entsprechen sie den Originalgrafiken. Verlinkungen zu Amazon in diesem Blogpost sind so genannte Affiliate Links.

Keine Kommentare:
Kommentar veröffentlichen