Wieder ein neues jQuery Plugin. Die Idee kam mir beim refaktorieren eines Header Experiments, das ich so auch bereits bei CodePen veröffentlicht hatte. Die Idee ist einfach. Jeder sollte die Möglichkeit bekommen so ein Sternenfeld, bzw. Warp drive in seine Seite einbinden zu können. Sei es als Seitenhintergrund oder als interaktive Animation unter einem Div.
Und so entstand dieses jQuery Plugin. Im Gegensatz zu der alten Version auf CodePen habe ich für das Plugin einige Optimierungen umgesetzt. So kann man jetzt unter anderem Farben auswählen und Geschwindigkeiten anpassen. Dazu gibt es einen autoResize-Modus und zahlreiche Parameter über die sich das Plugin individualisieren lässt.
Ich gehe an dieser Stelle nur sehr kurz auf die Technik ein.
Zum Einsatz kommen das Canvas Element und JavaScript. Dadurch sollte sichergestellt sein, dass auch ältere Browser in der Lage sind diesen Effekt darstellen zu können. Mit 4 KB im Zip-Format ist das Plugin recht schlank geworden. So entstehen keine langen Ladezeiten und euer Traffic geht nicht durch die Decke.
Wie bei meinen anderen jQuery Plugins könnt ihr diesen Effekt aber auch ohne jQuery auf eure Elemente anwenden.
Ich zeige euch erst ein paar Beispiele (Zu jedem Beispiel könnt ihr euch den Code anschauen). Danach gibt es die Download Links und die Links zum GitHub Repository, wo es zusätzlich zu den Beispielen weitere Links und Erklärungen gibt, wie ihr den Effekt einbinden und mit optionalen Parametern individualisieren könnt.
Beispiel 1:
view source
Beispiel 2:
view source
Beispiel 3:
view source
Beispiel 4:
view source
Beispiel 5:
view source
Beispiel 6:
Downloads
Bleibt mir nur noch euch viel Spaß zu wünschen und die Download Links anzubieten. Die jquery.warpdrive.min.js, wie hier in den Beispielen verwendet. Die jquery.warpdrive.js, falls ihr am Code interessiert seid und die jquery.warpdrive.min.js.zip als Zip.
GitHub
Und hier geht´s zum GitHub Repository. Hier findet ihr immer die aktuelle Version und weitere Tutorials sowie Links.
Wie immer gilt: Falls ihr Fragen oder Anregungen habt, dann hinterlasst einfach einen Kommentar oder schreibt mich an.
5/23/2017
5/19/2017
T800 Terminator Genisys particles experiment
Mit diesem Experiment will ich ein Stück weit die Grenzen des Machbaren ausreizen. Gezeichnet werden die Pixel direkt in die Canvas. Keine extra 3D Engine, bzw. Bibliothek ist hier sonst im Einsatz. Und auch kein WebGL. Somit verzichte ich hierbei ganz bewusst auf Hardwarebeschleunigung.
Auf einem Desktop-Rechner werden die knapp über 130.000 Partikel trotzdem sauber mit 60 FPS berechnet.
Als Model habe ich mich in diesem Fall für das „T800 Terminator Genisys“ Model von Machina Corp. entschieden. Der Grund dafür ist ganz einfach. Möglichst viele Details.
Ich habe das Model in Blender bearbeitet und dann als DAE exportiert. Aus dieser 16MB großen DAE habe ich dann die Werte für die Koordinaten vom Mesh kopiert und dann minifiziert in eine TXT-Datei eingefügt. Auf diese Weise konnte ich das Datenvolumen auf 2MB reduzieren.
Mit jQuery wird dann die so erzeugte TXT geladen und die Daten mit den Koordinaten von einem String in ein Array umgewandelt. Die jetzt folgenden Schritte basieren dann im Prinzip nur noch auf meinen älteren Experimenten.
Eigentlich wollte ich nur mal schauen wieviel Partikel ich im dreidimensionalen Raum auf einmal darstellen/berechnen kann bei akzeptabler Performance. Und hier gibt’s das Ergebnis:
Für den Fall das ihr das Experiment in einem extra Browser Tab anschauen wollt könnt ihr einfach hier klicken.
Auf einem Desktop-Rechner werden die knapp über 130.000 Partikel trotzdem sauber mit 60 FPS berechnet.
Als Model habe ich mich in diesem Fall für das „T800 Terminator Genisys“ Model von Machina Corp. entschieden. Der Grund dafür ist ganz einfach. Möglichst viele Details.
Ich habe das Model in Blender bearbeitet und dann als DAE exportiert. Aus dieser 16MB großen DAE habe ich dann die Werte für die Koordinaten vom Mesh kopiert und dann minifiziert in eine TXT-Datei eingefügt. Auf diese Weise konnte ich das Datenvolumen auf 2MB reduzieren.
Mit jQuery wird dann die so erzeugte TXT geladen und die Daten mit den Koordinaten von einem String in ein Array umgewandelt. Die jetzt folgenden Schritte basieren dann im Prinzip nur noch auf meinen älteren Experimenten.
Eigentlich wollte ich nur mal schauen wieviel Partikel ich im dreidimensionalen Raum auf einmal darstellen/berechnen kann bei akzeptabler Performance. Und hier gibt’s das Ergebnis:
Für den Fall das ihr das Experiment in einem extra Browser Tab anschauen wollt könnt ihr einfach hier klicken.
Labels:
3D,
Canvas,
ImageData,
JavaScript,
jQuery,
JS,
Pixel,
T800,
Terminator
5/18/2017
SVG 3D Viewer
SVG befinden sich auf dem Vormarsch und damit verbunden viele neue und interessante Entwicklungen.
Das auf XML basierende Format ist nicht nur für Gestalter und Kreative sehr interessant, sondern auch für Entwickler.
Da man über die XML-Struktur direkten Zugriff auf die Inhalte bekommt, kann man Elemente des SVG-DOM mit Hilfe eingebetteter Scriptsprachen wie JavaScript manipulieren. Auf diese Weise kann eine statische SVG dynamisiert werden und z.B. bestimmte Koordinaten animiert/verändert werden. So kann man unter anderem das Path-Element im SVG manipulieren, das für die Darstellung so gut wie aller Grafikelemente in einem SVG verantwortlich sein kann. Genauso ist es möglich Farbwerte auszulesen und abzuändern. Und ebenso ist es möglich auf diese Weise online einen Editor für SVG zur Verfügung zu stellen, der nur auf JavaScript basiert.
Und genau hier greift meine Idee die Koordinaten der Pfade einer SVG auszulesen, bzw. zu parsen, diese in pseudo 3D umzurechnen, die der User dann in Echtzeit manipulieren kann und dann im Anschluss wieder in 2D zurückumgewandelt als SVG ausgeben zu lassen.
Klingt etwas sperrig, aber im Prinzip ist es ganz einfach. Der User kann eine SVG laden und diese dann im dreidimensionalen Raum rotieren und skalieren. Zusätzlich hat der User noch Einfluss auf die im SVG verwendeten Farben. Als Gimmick kann das so vom User manipulierte SVG abgespeichert (Bei den Einstellungen unter „Open Controls“ zu finden) und dann problemlos für andere Zwecke weiterverwendet werden.
(Original SVG File)
Der SVG 3D Viewer ist noch im absoluten Experimentierstadium. So werden aktuell keine Farbverläufe unterstützt. Ebenso kommt es zu Problemen, wenn die Maße der SVG größer sind als die Fläche (480x480px) des Viewers selbst. Besonders detailreiche SVG bringen den Viewer noch an seine Grenzen und lassen die Performance einbrechen.
Im folgenden Screenshot der Browser-Konsole sieht man die neu berechneten Koordinaten im Path-Element einer dynamisch geladenen SVG:
Das Parsen der SVG ist mit dem SVG Path Parser von Jake Rosoman realisiert.
Die hier gezeigten SVG-Logos sind bis auf 2 Ausnahmen Eigenproduktionen. Das Logo zu Beginn ist das Firmenlogo von anyMOTION GRAPHICS. Das zweite Logo das nicht von mir stammt ist das offizielle Logo von Fortuna Düsseldorf.
Das auf XML basierende Format ist nicht nur für Gestalter und Kreative sehr interessant, sondern auch für Entwickler.
Da man über die XML-Struktur direkten Zugriff auf die Inhalte bekommt, kann man Elemente des SVG-DOM mit Hilfe eingebetteter Scriptsprachen wie JavaScript manipulieren. Auf diese Weise kann eine statische SVG dynamisiert werden und z.B. bestimmte Koordinaten animiert/verändert werden. So kann man unter anderem das Path-Element im SVG manipulieren, das für die Darstellung so gut wie aller Grafikelemente in einem SVG verantwortlich sein kann. Genauso ist es möglich Farbwerte auszulesen und abzuändern. Und ebenso ist es möglich auf diese Weise online einen Editor für SVG zur Verfügung zu stellen, der nur auf JavaScript basiert.
Und genau hier greift meine Idee die Koordinaten der Pfade einer SVG auszulesen, bzw. zu parsen, diese in pseudo 3D umzurechnen, die der User dann in Echtzeit manipulieren kann und dann im Anschluss wieder in 2D zurückumgewandelt als SVG ausgeben zu lassen.
Klingt etwas sperrig, aber im Prinzip ist es ganz einfach. Der User kann eine SVG laden und diese dann im dreidimensionalen Raum rotieren und skalieren. Zusätzlich hat der User noch Einfluss auf die im SVG verwendeten Farben. Als Gimmick kann das so vom User manipulierte SVG abgespeichert (Bei den Einstellungen unter „Open Controls“ zu finden) und dann problemlos für andere Zwecke weiterverwendet werden.
(Original SVG File)
Der SVG 3D Viewer ist noch im absoluten Experimentierstadium. So werden aktuell keine Farbverläufe unterstützt. Ebenso kommt es zu Problemen, wenn die Maße der SVG größer sind als die Fläche (480x480px) des Viewers selbst. Besonders detailreiche SVG bringen den Viewer noch an seine Grenzen und lassen die Performance einbrechen.
Im folgenden Screenshot der Browser-Konsole sieht man die neu berechneten Koordinaten im Path-Element einer dynamisch geladenen SVG:
Das Parsen der SVG ist mit dem SVG Path Parser von Jake Rosoman realisiert.
Die hier gezeigten SVG-Logos sind bis auf 2 Ausnahmen Eigenproduktionen. Das Logo zu Beginn ist das Firmenlogo von anyMOTION GRAPHICS. Das zweite Logo das nicht von mir stammt ist das offizielle Logo von Fortuna Düsseldorf.
5/08/2017
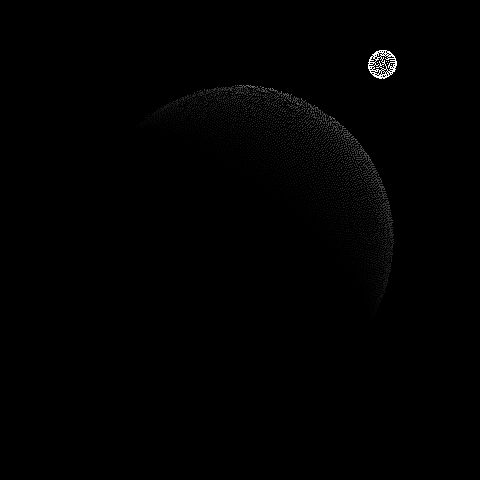
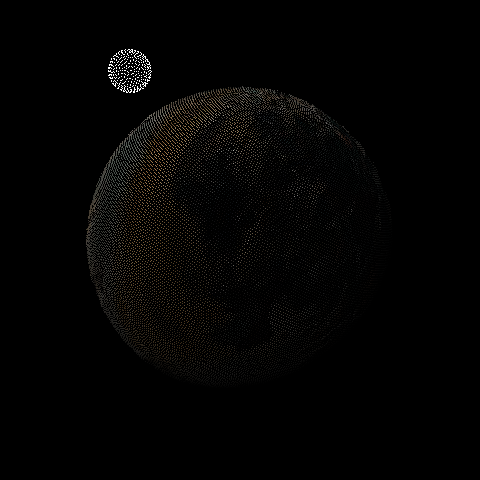
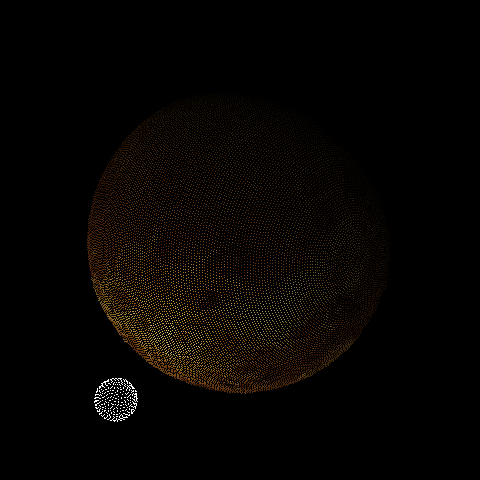
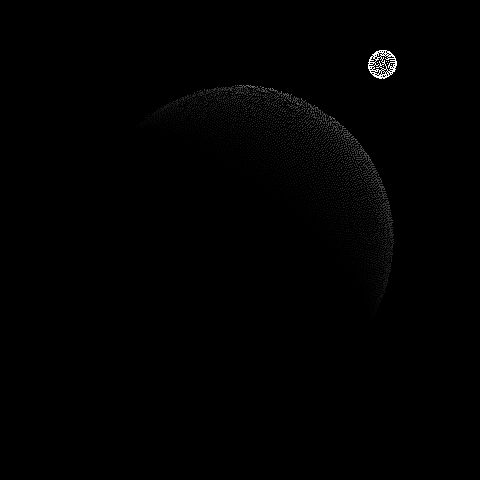
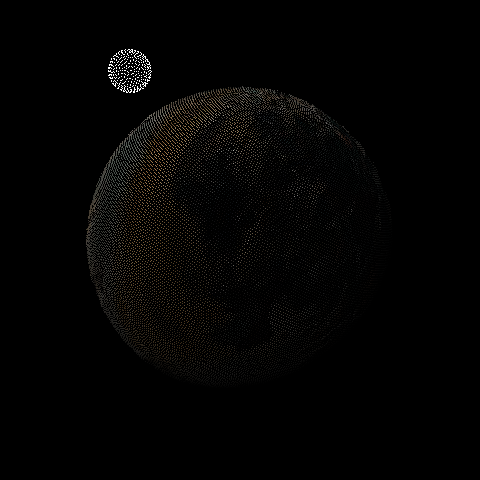
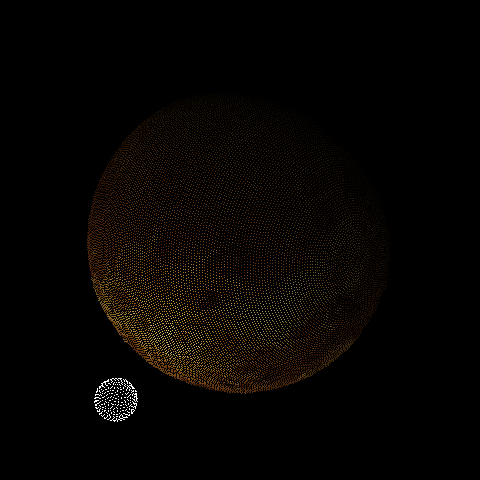
Pure JavaScript planetoid particles with light source and bumpmapping
Die Idee für dieses Experiment kam mir als ich bei Oleg Pashkovsky die „Animation with code #12“ sah und mich an ein älteres meiner Experimente erinnerte.
Das Ziel war nun eine Art Kombination beider Experimente. Ich wollte es ermöglichen einen ähnlichen Look zu erhalten wie bei Oleg und gleichzeitig verschiedene Planetoiden im dreidimensionalen Raum zu visualisieren.
Mit meinen vergangenen 3D Partikelexperimenten war bereits der Grundstein gelegt. Es blieb nur ein großes Problem. Für die Szene brauchte ich eine Lichtquelle. Und genau eine solche Lichtquelle hatte ich bisher noch nicht in meine Experimente mit implementiert. Da ich bei den Canvas Experimenten auf 3D Frameworks wie z.B. Three.js verzichte, musste ich eine Lösung finden das Ganze von Grund auf neu zu schreiben. Mein Glück, ich hatte noch das Buch „Foundation HTML5 Animation with JavaScript“ (Affiliatelink) von Keith Peters im Bücherregal stehen. Hier fand ich einen simplen Ansatz für eine rudimentäre Umsetzung einer Lichtquelle die nicht zu viel Rechenleistung beansprucht.
 Darüber hinaus sind in diesem Experiment weitere Neuerungen zu sehen die ich so bisher noch nicht umgesetzt hatte. Wenn man sich den Erdball aus meinem alten Experiment anschaut, dann sieht man die wenig schöne Verteilung der Partikel zur Abbildung des Planetoiden. Die jetzige Verteilung der Partikel ist da deutlich homogener. Aber auch hierbei gab es ein Problem. Die Platzierung der Partikel war Abhängig von den Koordinaten der Textur. Die damals eingesetzte Methode um Pixel-Koordinaten in Latitude und Longitude umzurechnen und dann auf eine Sphere zu mappen war also hinfällig. Die Lösung war der umgekehrte Weg. Ich erstelle die Sphere für den Planetoiden und hole mir dann erst die nötigen Pixel-Koordinaten zum Auslesen der Farbwerte aus der Textur. Die Lösung hierfür sind UV-Koordinaten. Mit erstaunlich wenig Mathe kommt man auf diesem Weg an 2D Koordinaten aus einer 3D-Sphere.
Darüber hinaus sind in diesem Experiment weitere Neuerungen zu sehen die ich so bisher noch nicht umgesetzt hatte. Wenn man sich den Erdball aus meinem alten Experiment anschaut, dann sieht man die wenig schöne Verteilung der Partikel zur Abbildung des Planetoiden. Die jetzige Verteilung der Partikel ist da deutlich homogener. Aber auch hierbei gab es ein Problem. Die Platzierung der Partikel war Abhängig von den Koordinaten der Textur. Die damals eingesetzte Methode um Pixel-Koordinaten in Latitude und Longitude umzurechnen und dann auf eine Sphere zu mappen war also hinfällig. Die Lösung war der umgekehrte Weg. Ich erstelle die Sphere für den Planetoiden und hole mir dann erst die nötigen Pixel-Koordinaten zum Auslesen der Farbwerte aus der Textur. Die Lösung hierfür sind UV-Koordinaten. Mit erstaunlich wenig Mathe kommt man auf diesem Weg an 2D Koordinaten aus einer 3D-Sphere.
 Und zu guter Letzt wollte ich dann noch Bumpmapping implementieren, damit die Oberfläche der Planetoiden plastischer und detailreicher erscheint. Normalerweise geschieht das über eine Bumpmap, oder auch height map genannt. Ich bin für dieses Experiment aber einen ganz anderen Weg gegangen. Ich berechne für jedes Partikel einen Wert, der auf der Basis der Farbe des Partikels basiert. Daraus ergibt sich ein Prozentwert. Eine Art Schwellenwertverfahren. Weiß ist also 100% und schwarz ist 0%. Mit einer simplen Formel multipliziere ich jetzt diesen Prozentwert in Kombination mit einer Variablen für die Stärke des Effekts zu den Koordinaten der Partikel. Auf diese Weise bekommen hellere Partikel einen größeren Radius als dunkle Partikel. Ein z.B. ein dunkles Tal auf dem Planetoiden ist somit also tatsächlich tiefer als ein heller Berg. Im Gegensatz zum klassischen Bumpmapping nehme ich in diesem Experiment also sehr wohl Einfluss auf die Geometriekomplexität. Da ich aber keinen Namen für diesen von mir eingesetzten Weg habe wird hier einfach, und vielleicht fälschlicher Weise, von Bumpmapping gesprochen.
Und zu guter Letzt wollte ich dann noch Bumpmapping implementieren, damit die Oberfläche der Planetoiden plastischer und detailreicher erscheint. Normalerweise geschieht das über eine Bumpmap, oder auch height map genannt. Ich bin für dieses Experiment aber einen ganz anderen Weg gegangen. Ich berechne für jedes Partikel einen Wert, der auf der Basis der Farbe des Partikels basiert. Daraus ergibt sich ein Prozentwert. Eine Art Schwellenwertverfahren. Weiß ist also 100% und schwarz ist 0%. Mit einer simplen Formel multipliziere ich jetzt diesen Prozentwert in Kombination mit einer Variablen für die Stärke des Effekts zu den Koordinaten der Partikel. Auf diese Weise bekommen hellere Partikel einen größeren Radius als dunkle Partikel. Ein z.B. ein dunkles Tal auf dem Planetoiden ist somit also tatsächlich tiefer als ein heller Berg. Im Gegensatz zum klassischen Bumpmapping nehme ich in diesem Experiment also sehr wohl Einfluss auf die Geometriekomplexität. Da ich aber keinen Namen für diesen von mir eingesetzten Weg habe wird hier einfach, und vielleicht fälschlicher Weise, von Bumpmapping gesprochen.
Genug erzählt. Komment wir endlich zum Experiment. Ich empfehle wie immer das Experiment in einem neuen Browser Tab zu öffnen. Ihr könnt es euch aber auch gleich hier unterhalb auf dieser Seite anschauen. Über den Button „Open Controls“ könnt ihr diverse Einstellungen vornehmen und verschiedene Texturen laden.
Die kleine Sphere in diesem Experiment symbolisiert die Lichtquelle. Verschwindet diese Lichtquelle hinter dem Planetoiden wird sie durch ein kleines rotes Kreuz visualisiert.
Ihr könnt mit Hilfe der Einstellungen die Anzahl der Partikel auf bis zu 125000 steigern. Auf diese Weise lässt dich der Detailgrad erhöhen, aber dafür kann die Performance leiden. Falls euer Rechner schon etwas älter ist könnte es also auch sinnvoll sein die Anzahl zu verringern. Ansonsten könnt ihr, wie bei meinen anderen Experimenten auch, die Szene abhängig von eurer Mausposition drehen. Für User mit mobilen Geräten und Touchscreen sind Touch-Events implementiert mit denen ihr die Szene ebenfalls steuern könnt.
 Die Texuren für den Planetoiden kommen von Planet Texture Maps und von Robert Stein III. Die Texturen habe ich lediglich in der Größe angepasst. Ansonsten entsprechen sie den Originalgrafiken.
Die Texuren für den Planetoiden kommen von Planet Texture Maps und von Robert Stein III. Die Texturen habe ich lediglich in der Größe angepasst. Ansonsten entsprechen sie den Originalgrafiken.
Verlinkungen zu Amazon in diesem Blogpost sind so genannte Affiliate Links.
Das Ziel war nun eine Art Kombination beider Experimente. Ich wollte es ermöglichen einen ähnlichen Look zu erhalten wie bei Oleg und gleichzeitig verschiedene Planetoiden im dreidimensionalen Raum zu visualisieren.
Mit meinen vergangenen 3D Partikelexperimenten war bereits der Grundstein gelegt. Es blieb nur ein großes Problem. Für die Szene brauchte ich eine Lichtquelle. Und genau eine solche Lichtquelle hatte ich bisher noch nicht in meine Experimente mit implementiert. Da ich bei den Canvas Experimenten auf 3D Frameworks wie z.B. Three.js verzichte, musste ich eine Lösung finden das Ganze von Grund auf neu zu schreiben. Mein Glück, ich hatte noch das Buch „Foundation HTML5 Animation with JavaScript“ (Affiliatelink) von Keith Peters im Bücherregal stehen. Hier fand ich einen simplen Ansatz für eine rudimentäre Umsetzung einer Lichtquelle die nicht zu viel Rechenleistung beansprucht.
var dotProd = particle.vx * light.x + particle.vy * light.y + particle.vz * light.z; var normMag = Math.sqrt( particle.vx * particle.vx + particle.vy * particle.vy + particle.vz * particle.vz ); var lightMag = Math.sqrt( light.x * light.x + light.y * light.y + light.z * light.z ); var lightFactor = ( Math.acos( dotProd / ( normMag * lightMag ) ) / Math.PI ) * light.brightness;

p = p.normalize(); var u = Math.atan2( p.x, p.z ) / ( 2 * Math.PI ) + 0.5; var v = Math.asin( p.y ) / Math.PI + 0.5; var x = u * texture.width; var y = v * texture.height;

var threshold = ( particle.color.r + particle.color.g + particle.color.b ) / 3; var percent = threshold / 255; var distance = ( percent / bumpScale ) + 1; particle.x *= distance; particle.y *= distance; particle.z *= distance;
Genug erzählt. Komment wir endlich zum Experiment. Ich empfehle wie immer das Experiment in einem neuen Browser Tab zu öffnen. Ihr könnt es euch aber auch gleich hier unterhalb auf dieser Seite anschauen. Über den Button „Open Controls“ könnt ihr diverse Einstellungen vornehmen und verschiedene Texturen laden.
Die kleine Sphere in diesem Experiment symbolisiert die Lichtquelle. Verschwindet diese Lichtquelle hinter dem Planetoiden wird sie durch ein kleines rotes Kreuz visualisiert.
Ihr könnt mit Hilfe der Einstellungen die Anzahl der Partikel auf bis zu 125000 steigern. Auf diese Weise lässt dich der Detailgrad erhöhen, aber dafür kann die Performance leiden. Falls euer Rechner schon etwas älter ist könnte es also auch sinnvoll sein die Anzahl zu verringern. Ansonsten könnt ihr, wie bei meinen anderen Experimenten auch, die Szene abhängig von eurer Mausposition drehen. Für User mit mobilen Geräten und Touchscreen sind Touch-Events implementiert mit denen ihr die Szene ebenfalls steuern könnt.
 Die Texuren für den Planetoiden kommen von Planet Texture Maps und von Robert Stein III. Die Texturen habe ich lediglich in der Größe angepasst. Ansonsten entsprechen sie den Originalgrafiken.
Die Texuren für den Planetoiden kommen von Planet Texture Maps und von Robert Stein III. Die Texturen habe ich lediglich in der Größe angepasst. Ansonsten entsprechen sie den Originalgrafiken. Verlinkungen zu Amazon in diesem Blogpost sind so genannte Affiliate Links.
Labels:
3D,
Bumpmapping,
Canvas,
ImageData,
JavaScript,
JS,
Light,
Particles,
Planetoid,
Sphere,
Textures
Abonnieren
Kommentare (Atom)




